برنامه نویسی Asynchronous – آشنایی با Process ها، Thread ها و AppDomain ها
در طول یکسری مطالب آموزشی قصد داریم تا مبحث برنامه نویسی Asynchronous و Thread ها در زبان سی شارپ آشنا شویم. فرض کنید برنامه ای نوشتید که قرار است اطلاعات 500 هزار نفر را پردازش و یک گزارش تولید کند. در صورتی که به صورت عادی اقدام به پیاده سازی این قابلیت کنیم، در طول پردازش این اطلاعات برنامه ما دیگر قابل استفاده نخواهد بود و مجبوریم صبر کنیم تا عملیات پردازش اطلاعات تمام شود یا بهتر است یک مثال دیگر بزنیم.
فرض کنید زمانی که در حال تماشای یک فیلم هستید دیگر امکان انجام کارهای دیگر، مثلاً تایپ در برنامه Word یا برنامه نویسی نباشد. اما هیچ گاه این مشکلات برای شما بوجود نمی آید، زیرا سیستم عامل ها به بهترین شکل عملیات هم زمانی را پیاده سازی کرده و به شما این اجازه را می دهند تا در آن واحد نسبت به انجام چندین عملیات اقدام کنید. در زبان سی شارپ نیز این امکان برنامه نویسان داده شده است تا نسبت به پیاده سازی عملیات ها به صورت همزمان اقدام کنند. برای اینکار باید از Thread ها استفاده کنیم که در طول چند مطلب قصد داریم با شیوه های مختلف استفاده از Thread ها آشنا شویم. اما قبل از شروع کد نویسی بهتر است که با یکسری مفاهیم اولیه آشنا شده و سپس به سراغ قابلیت ها برنامه نویسی Asynchronous در زبان سی شارپ برویم.
Process چیست؟
زمانی که کاربر برنامه ای را اجرا می کند مقداری از حافظه و همچنین منابع به این برنامه تخصیص داده می شوند. اما همانطور که گفتیم یکی از قابلیت های سیستم های عامل این است که می توان چندین برنامه را به صورت همزمان اجرا کرد. یکی از وظایف سیستم عامل تفکیک حافظه و منابع برای هر یک از برنامه های در حال اجرا است که این جدا سازی بوسیله Process ها انجام می شود.
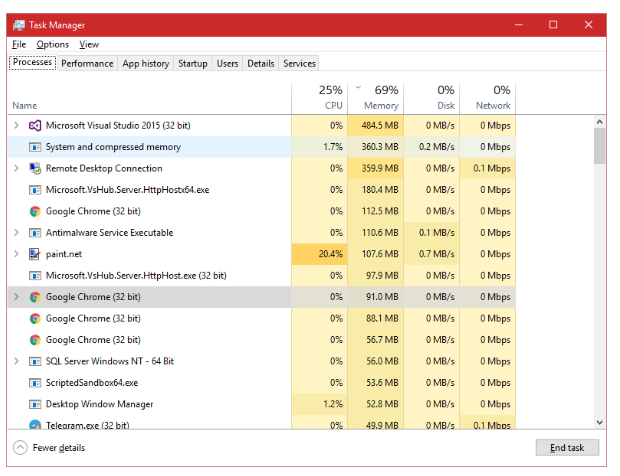
در حقیقت هر Process مرزبندی بین برنامه های اجرا است برای جدا سازی منابع و حافظه های تخصیص داده شده. دقت کنید که لزوماً تعداد Process برابر با تعداد برنامه های در حال اجرا نیست، یک برنامه می تواند یک یا چند Process را در زمان اجرا درگیر کند. در سیستم عامل ویندوز می توان از بخش Task Manager لیست برنامه های در حال اجرا و Process ها را مشاهده کرد. در تصویر زیر لیست برنامه هایی که بر روی سیستم من در حال اجرا است را مشاهده می کنید:

در صورتی که بر روی دکمه More details کلیک کنید می توانید از تب Processes لیست Process های در حال اجرا را مشاهده کنید:

هر یک Process های در حال اجرا حافظه، منابع تخصیص داده شده و روند اجرای مربوط به خود را دارند. در تصویر بالا نیز مشخص است، برای مثال در زمان گرفتن عکس بالا، Prcess مربوط به برنامه paint.net مقدار 20.4% از CPU و همچنین 107.6MB از حافظه را اشغال کرده است. در اینجا بیشتر به بحث CPU Usage باید دقت کنیم که نشان دهنده میزان استفاده یک Process از CPU است. CPU Usage در حقیقت یک ترتیب اجرا است که اصطلاحاً به آن Thread می گویند. هر Process می تواند شامل یک یا چندین Thread باشد که هر Thread وظیفه انجام یک عملیات خاص را بر عهده دارد. اما زمان اجرای هر Process یک Thread اولیه اجرا می شود که به آن اصطلاحاً Main Thread گفته می شود.
Process های Multi-Thread
همانطور که گفتیم هر Process می تواند شامل یک یا چندین Thread باشد. این Thread ها تنها توسط Process ایجاد نمی شوند و افرادی که اقدام به ایجاد نرم افزار می کنند (همان برنامه نویس های معروف) نیز می توانند برای انجام عملیات های مورد نظر اقدام به ایجاد Thread کنند.
برای مثال محیط Visual Studio را در نظر بگیرید، این محیط در طول زمان نوشتن کدها عملیات های دیگری را نیز برای شما انجام می دهد، مانند پردازش سایر فایل های پروژه، رنگی کردن کدها، نمایش Intellisense و …، اما شما احساس می کنید که تمامی این کار به صورت همزمان انجام می شوند، به این دلیل که برای هر یک از این عملیات ها یک Thread جداگانه ایجاد می شود که تمامی این Thread ها در Prcess مربوط به Visual Studio در حال اجرا هستند و به همین دلیل شما نباید منتظر بمانید تا عملیات های در حال اجرا به اتمام برسند و می توانید کار خود را ادامه دهید.
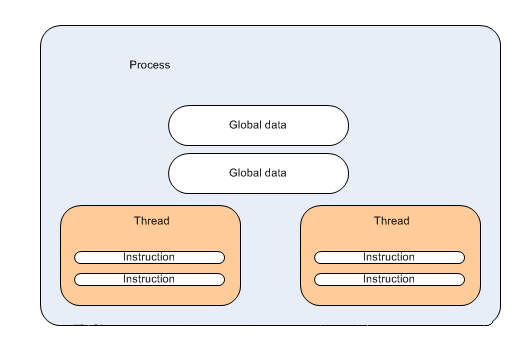
Thread های در حال اجرا در یک Process نیاز به یکسری اطلاعات در مورد Process دارند تا بتوانند به کار خود ادامه دهند. به این اطلاعات اصطلاحاً Prcess Global Data یا داده های عمومی یک پراسس می گویند. اگر بخواهیم نمایی کلی از یک Process را نشان دهیم می توان شکل زیر را مثال زد:

تصویر بالا، یک Process را نشان می دهد که شامل دو Thread است، هر یک از این Thread ها یک وظیفه خاص را انجام می دهند، اما به سکری اطلاعات دسترسی دارند که به آن ها PGD یا Process Global Data می گویند.
تا اینجا با دو مفهوم Process و Thread آشنا شدیم، اما همانطور که گفتیم در زبان سی شارپ می توانیم Thread هایی ایجاد کنیم که هر Thread یک کار خاص را انجام می دهد. برای کار با Thread ها و برای شروع، با کلاسی به نام Thread که در فضای نام System.Threading قرار دارد کار می کنیم. به صورت زیر می توانیم یک thread جدید با استفاده از کلاس Thread ایجاد کرده و آنرا اجرا کنیم:
static void Main(string[] args)
{
var thread1 = new Thread(Thread1Job);
var thread2 = new Thread(Thread2Job);
var thread3 = new Thread(Thread3Job);
thread1.Start();
thread2.Start();
thread3.Start();
}
public static void Thread1Job()
{
for (int counter = 0; counter < 50; counter++)
{
Console.WriteLine("From thread1: " + counter);
}
}
public static void Thread2Job()
{
for (int counter = 0; counter < 50; counter++)
{
Console.WriteLine("From thread2: " + counter);
}
}
public static void Thread3Job()
{
for (int counter = 0; counter < 50; counter++)
{
Console.WriteLine("From thread3: " + counter);
}
}
همانطور که مشاهده می کنید در کد بالا 3 شئ از نوع Thread ایجاد کردیم و برای پارامتر Constructor متد مورد نظر را ارسال کردیم. Constructor کلاس Thread پارامترش از نوع Delegate است و به همین دلیل می توان یک متد را جهت اجرا در Thread به عنوان پارامتر به آن ارسال کرد. بعد از تعریف thread ها به ترتیب آن را بوسیله متد Start اجرا می کنیم. در تصویر زیر خروجی کد بالا را مشاهده می کنید که کد های Thread ها به صورت همزمان اجرا شدند:

اگر در کد بالا متد ها را بدون استفاده از Thread ها فراخوانی می کردیم Thread2Job پس از اجرای Thread1Job اجرا شده و الی آخر. در این مطلب مقدمه ای بر مبحث Thread ها در زبان سی شارپ داشتیم. در مطالب بعدی با اصول اولیه و مکانیزم های مختلف استفاده از Thread ها و همچنین ریسک هایی که در زمان استفاده از Thread ها وجود دارد آشنا خواهیم شد.
منبع
قسمت اول آموزش-برنامه نویسی Asynchronous – آشنایی با Process ها، Thread ها و AppDomain ها
قسمت دوم آموزش- آشنایی با ماهیت Asynchronous در Delegate ها
قسمت سوم آموزش-آشنایی با فضای نام System.Threading و کلاس Thread
قسمت چهارم آموزش- آشنایی با Thread های Foreground و Background در دات نت
قسمت پنجم آموزش- آشنایی با مشکل Concurrency در برنامه های Multi-Threaded و راهکار های رفع این مشکل
قسمت ششم آموزش- آشنایی با کلاس Timer در زبان سی شارپ
قسمت هفتم آموزش-آشنایی با CLR ThreadPool در دات نت
قسمت هشتم آموزش- مقدمه ای بر Task Parallel Library و کلاس Parallel در دات نت
قسمت نهم آموزش- برنامه نویسی Parallel:آشنایی با کلاس Task در سی شارپ
قسمت دهم آموزش-برنامه نویسی Parallel در سی شارپ :: متوقف کردن Task ها در سی شارپ – کلاس CancellationToken
قسمت یازدهم آموزش- برنامه نویسی Parallel در سی شارپ :: کوئری های Parallel در LINQ
قسمت دوازدهم آموزش- آشنایی با کلمات کلیدی async و await در زبان سی شارپ
قسمت سیزدهم آموزش- استفاده از متد WhenAll برای اجرای چندین Task به صورت همزمان در سی شارپ



